Artificial Intelligence (AI) या कृत्रिम बुद्धिमत्ता Computer science की एक शाखा है, जो ऐसी machines को विकसित कर रही जो humans की तरह सोच सके और कार्य कर सके। उदाहरण के लिये, speech recognition, problem solving तथा learning और planning. यह मनुष्यों और जानवरों के द्वारा प्रदर्शित Natural intelligence के विपरीत Machines द्वारा प्रदर्शित intelligence है।
इसके द्वारा एक ऐसा computer controlled robot या एक ऐसा Software बनाने की योजना है, जो वैसे ही सोच सके जैसे human mind सोचता है। Artificial Intelligence को इसमे परिपूर्ण बनाने के लिए उसे लगातार तैयार किया जा रहा है। इसके प्रशिक्षण में इसे मशीनों से अनुभव सिखाया जाता है, नए input के साथ तालमेल बनाने और मानव जैसे कार्यो को करने के लिए तैयार किया जाता है।
HTML क्या है –
HTML क्या है – What is HTML in Hindi? कितना आसान सुनाई पढता है. एक साधारण सवाल है. हाँ, साधारण लेकिन एक उपयोगी प्रश्न जो प्रत्येक HTML सीखने वाले को जानना जरूरी है. क्योंकि यह तो बुनियाद है, हम जिस भाषा में कार्य कर रहे है या चाहते है उसके बारे में तो हमें पता होना ही चाहिए. आइए, जानते है कि HTML क्या है?
HTML एक MarkUp Language है, जिसे वेब डॉक्युमेंट (वेब पेज) बनाने के लिए विकसित किया गया है. HTML एक बहुत ही सरल Computer Coding Language है. इसका विकास 90 के दशक में हुआ था. HTML एक वेब पेज का आधार होती है और वेब पेज एक वेबसाईट का आधार होते है. HTML वेब डॉक्युमेंट को बनाने के किए ‘Tags’ का इस्तेमाल करती है.
अब एक विचार जरूर आपके मन में खलबली मचा रहा होगा और ये होना भी चाहिए. लेकिन, वह क्या है? ऊपर HTML को Markup Language कहा गया है? लेकिन ये Markup Language है क्या? आइए, इसे भी जानते है.
HTML Full Form in Hindi
HTML की Full Form या पूरा नाम Hypertext Markup Language होता हैं. जिसमें प्रत्येक शब्द का अलग-अलग मतलब होता हैं. आइए अब प्रत्येक शब्द का अर्थ जानते हैं. और समझते है कि HTML को Markup Language क्यों कहा जाता हैं?
Hypertext
Hypertext वह तरीका है जिसके द्वारा वेब को Explore किया जाता है. यह एक साधारण text ही होता है. लेकिन, Hypertext अपने साथ किसी अन्य text को जोड़े रखता है जिसे mouse click, touch से या key press द्वारा सक्रिय किया जाता है. इसकी यही विशेषता इसे साधारण text से अलग करती है. Hypertext को Hyperlink कहते है. HTML के Anchor (< a >) tags के द्वारा किसी भी text को Hyperlink बनाया जा सकता है. इसके अलावा, images, videos, sound आदि को भी Hyperlink बनाया जा सकता है. यह Hypermedia कहलाता है. Hypertext की एक और विशेषता होती है कि यह रेखीय (linear) नही होता है अर्थात Hypertext को किसी भी क्रम में सक्रिय किया जा सकता है.
Markup
HTML Web Document बनाने के लिए “HTML Tags” का उपयोग करती है. प्रत्येक HTML Tag अपने बीच आने वाले text को किसी प्रकार में परिभाषित करता है इसे ही Markup कहते है. “<i>” एक HTML Tag है जो अपने बीच आने वाले text को तिरछा (italic) करता है. इसे एक उदाहरण से समझते है. हम एक शब्द लेते है TutorialPandit जिसे साधारण लिखा गया है जो हमें आम text की तरह ही सीधा “TutorialPandit” दिखाई दे रहा है. अब हम इसे HTML के द्वारा Markup करते है. और Markup मे हम इसे तिरछा करते है. जब TutorialPanditको इन दोनो चिन्हों <i> </i> के बीच इस तरह <i>TutorialPandit</i> लिखा जायगा तो यह शब्द इस तरह तिरछा “TutorialPandit” दिखाई देगा. अर्थात इसे तिरछा (italic) Markup किया गया है.
Language
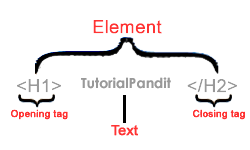
HTML एक भाषा है क्योंकि यह Web Document बनाने के लिए code-words का इस्तेमाल करती है. जिन्हें Tags कहते है. और इन Tags को लिखने के लिए HTML का syntax भी है. इसलिए यह एक भाषा भी है. नीचे HTML का syntax दिखाया गया है.

HTML syntax के तीन संभावित भाग होते है जो क्रमश: Element, Tags और Text है. HTML Element HTML Tag से मिलकर बनता है. Angel Bracket के बीच जो शब्द या अक्षर लिखा होता है इसे HTML Tag कहते है यह दो प्रकार का होता है. पहला, Opening tag और दूसरा Closing tag. और अंतिम भाग होता है text जो HTML Tag के बीच लिखा जाता है.
इसे भी पढें: CSS क्या है?
HTML का इतिहास – HTML History in Hindi
आइए अब हम HTML की दुनिया में थोड़ा पीछे चलते है और इसके इतिहास को जानने कि एक कोशिश करते है. HTML का विकास 90 के दशक में हुआ था और अभी भी जारी है. क्योंकि HTML एक लगातार विकास करने वाली भाषा है. इसके अब तक कई संस्करण आ चुके है. HTML श्री Tim Berners Lee के दिमाग की उपज है. सबसे पहले इन्होने ही HTML का उपयोग किया था. वर्तमान समय में HTML कि विकास का जिम्मा एक संस्था “World Wide Web Consortium (W3C)” के पास है. यह संस्था ही अब HTML का ख्याल रखती है. आइए जानते है अब तक आए HTML के संस्करणों के बारे में.
HTML इसका प्राथमिक संस्करण है. यह संस्करण SGML –Standart Generalized Markup Language का रूप था. इसके द्वारा text को structure किया जा सकता था. इसके लिए कुछ Tags का निर्माण किया गया था और इस संस्करण का कोई नाम नही था इसे सिर्फ HTML कहा गया. लेकिन HTML के अगले संस्करणो के नाम थे इसलिए सुविधा के लिए इस संस्करण को HTML 1.0 भी कहा जाता है. जो HTML Tags इस समय उपयोग में लिये जाते थे कुछ Tags आज भी मौजूद है जो हम HTML पर कार्य करते समय काम में लेते है.
HTML 2.0
HTML के प्राथमिक संस्करण के बाद एक समूह IETF – Internet Engineering Task Forceद्वारा HTML के अगले संस्करण का नामकरण किया गया. यह HTML 2.0 संस्करण कहलाया जिसे 1995 में प्रकाशित किया गया था. इस संस्करण में कुछ नयी विशेषताएँ जोड़ि गई जिसमें ‘Image Tag’ सबसे महत्व्पूर्ण था. लेकिन अभी Internet ज्यादा लोकप्रिय नही हुआ था.
HTML 3.0
इस समय तक HTML और Internet अपनी छाप छोड चुके थे और दोनो लोकप्रिय होने लगे थे. अब पहल से ज्यादा लोग इससे जुड चुके थे. अधिक से अधिक लोग HTML सीखना चाहते थे और Internet से जुडना भी चाहते थे. इसलिए HTML के अधिक उपयोग के कारण इसमे कुछ उलझने पैदा हो गई थी. जो Standard इसमें तय किया था लोग उसमें परिवर्तन करने लगे थे. जिससे इसकी एकरूपता समाप्त होने लगी थी. इसलिए HTML का अगला संस्करण तैयार किया गया जो HTML 3.0 था लेकिन इसे कभी भी प्रकाशित नही किया गया.
HTML 3.2
HTML 1.0 के प्रकाशन और HTML 3.0 की सिफारिश तक एक संगठन का उद्भव हो चुका था, जो HTML भाषा के लिए कार्य करने के लिए बना है. इसे W3C – World Wide Web Consortium के नाम से जाना जाता है. W3C के द्वारा 1997 में HTML 3.0 की सिफारिशों के साथ HTML का अगला संस्करण HTML 3.2 का प्रकाशन किया गया. इसमें HTML के दोनों संस्करणों से ज्यादा विशेषता थी. HTML 3.2 के द्वारा अब HTML Document को और अधिक तरीके से बनाया जा सकता था. इस संस्करण में कई नये ‘Attribute’ को जोडा गया जो डॉकयुमेंट के structure से ज्यादा उसकि ‘style’ के लिए थे. लेकिन इस समय तक HTML को पढ़ने वाले यानि ‘ Browsers ‘ बहुत धीमें थे. ये अभी भी HTML 3.2 के सभी विशेषताओं को support नही करते थे.
HTML 4.0
अब Internet काफि लोकप्रिय हो चुका था. अधिक से अधिक लोग HTML सीखना चाहते थे और जो पहले से ही इससे जुड़े थे वे HTML से ज्यादा चाहने लगे. इसलिए इस gap को भरने करने के लिए HTML का अगला संस्करण HTML 4.0 का प्रकाशन किया गया. अब तक ‘Style Sheet’ भी अपना स्थान बनाने लगी थी. इसलिए इस संस्करण में कुछ और विशेषताएं जैसे; frame, script, stylesheet आदि को जोडा गया. और इसे पढने वाले Browsers भी अब कुछ advance हो चुके थे तथा HTML के अधिकतर विशेषताओं को पढ सकते थे. यह HTML के इतिहास में एक बड़ा बदलाव था.
HTML 4.01
HTML का अगला संस्करण HTML 4.01 था जो HTML 4.0 का revised संस्करण है. इसे W3C द्वारा 1999 में प्रकाशित किया गया था. आज लगभग वेबसाईट इसी संस्करण में बनी हुई है.
HTML 5
HTML का सबसे नवीनतम संस्करण HTML 5 है. इसमे HTML 4.01 कि विशेषताओं के अलावा XML कि विशेषताओं को भी जोडा गया है. यह संस्करण धीरे-धीरे अपनी पहचान बना रहा है.
आपने क्या सीखा?
इस Lesson में आपने जाना कि HTML क्या होती है. हमने आपको HTML के अब तक के संस्करणों के बारे में भी बताया. हमे उम्मीद है कि यह Lesson आपके लिए उपयोगी साबित होगा.
कम्प्यूटर दक्षता प्रमाणीकरण परीक्षा CPCT मध्य प्रदेश शासन के विभिन्न विभागों, निगमों और एजेंसियों के डाटा एन्ट्री आपरेटर/ आई.टी. आपरेटर/सहायक ग्रेड-3/शीघ्रलेखन/स्टेनो टायपिस्ट तथा इसी प्रकार केअन्य पदों के लिए एक अनिवार्य योग्यता रखी गई है
कंप्यूटर की विशेषताये
कंप्यूटर क्या हैं ? (What is Computer)
Computer एक ऐसा Electronic Device है जो User द्वारा Input किये गए Data में प्रक्रिया करके सूचनाओ को Result के रूप में प्रदान करता हैं, अर्थात् Computer एक Electronic Machine है जो User द्वारा दिए गए निर्देशों का पालन करती हैं|

Features / Characteristics of Computer (कंप्यूटर की विशेषताये)
Speed (गति)
आप पैदल चल कर कही भी जा सकते है फिर भी साईकिल, स्कूटर या कार का इस्तेमाल करते है ताकि आप किसी भी कार्य को तेजी से कर सके Machine की सहायता से आप कार्य की Speed बड़ा सकते है इसी प्रकार Computer किसी भी कार्य को बहुत तेजी से कर सकता है Computer कुछ ही Second में गुणा, भाग, जोड़, घटाना जैसी लाखो क्रियाएँ कर सकता है यदि आपको 500*44 का मान ज्ञात करना है तो आप 1 या 2 Minute लेगे यही कार्य Calculation से करे तो वह लगभग 1 या 2 Second का समय लगेगा पर कंप्यूटर एसी लाखों गणनाओ को कुछ ही सेकंड में कलर सकता हैं|
Automation (स्वचालन)
हम अपने दैनिक जीवन में कई प्रकार की स्वचलित मशीनों का Use करते है Computer भी अपना पूरा कार्य स्वचलित (Automatic) तरीके से करता है कंप्यूटर अपना कार्य, प्रोग्राम के एक बार लोड हो जाने पर स्वत: करता रहता हैं|
Accuracy (शुद्धता)
Computer अपना सारा कार्य बिना किसी गलती के करता है यदि आपको 10 अलग-अलग संख्याओ का गुणा करने के लिए कहा जाए तो आप इसमें कई बार गलती करेगे | लेकिन साधारणत: Computer किसी भी Process को बिना किसी गलती के पूर्ण कर सकता है Computer द्वारा गलती किये जाने का सबसे बड़ा कारण गलत Data Input करना होता है क्योकि Computer स्वयं कभी कोई गलती नहीं करता हैं|
Versatility (सार्वभौमिकता)
Computer अपनी सार्वभौमिकता के कारण बढ़ी तेजी से सारी दुनिया में अपना प्रभुत्व जमा रहा है Computer गणितीय कार्यों को करने के साथ साथ व्यावसायिक कार्यों के लिए भी प्रयोग में लाया जाने लगा है| Computer का प्रयोग हर क्षेत्र में होने लगा है| जैसे- Bank, Railway, Airport, Business, School etc.
High Storage Capacity (उच्च संग्रहण क्षमता)
एक Computer System में Data Store करने की क्षमता बहुत अधिक होती है Computer लाखो शब्दों को बहुत कम जगह में Store करके रख सकता है यह सभी प्रकार के Data, Picture, Files, Program, Games and Sound को कई बर्षो तक Store करके रख सकता है तथा बाद में हम कभी भी किसी भी सूचना को कुछ ही Second में प्राप्त कर सकते है तथा अपने Use में ला सकते है|
Diligence (कर्मठता)
आज मानव किसी कार्य को निरंतर कुछ ही घंटो तक करने में थक जाता है इसके ठीक विपरीत Computer किसी कार्य को निरंतर कई घंटो, दिनों, महीनो तक करने की क्षमता रखता है इसके बावजूद उसके कार्य करने की क्षमता में न तो कोई कमी आती है और न ही कार्य के परिणाम की शुद्धता घटती हैं| Computer किसी भी दिए गए कार्य को बिना किसी भेदभाव के करता है चाहे वह कार्य रुचिकर हो या न हो |
Reliability (विश्वसनीयता)
Computer की Memory अधिक शक्तिशाली होती है Computer से जुडी हुई संपूर्ण प्रक्रिया विश्वसनीय होती है यह वर्षों तक कार्य करते हुए थकता नहीं है तथा Store Memory वर्षों बाद भी Accurate रहती हैं|
Power of Remembrance (याद रखने की क्षमता)
व्यक्ति अपने जीवन में बहुत सारी बाते करता है लेकिन महत्वपूर्ण बातों को ही याद रखता है लेकिन Computer सभी बाते चाहे वह महत्वपूर्ण हो या ना हो सभी को Memory के अंदर Store करके रखता है तथा बाद में किसी भी सूचना की आवश्यकता पड़ने पर उपलब्ध कराता हैं|
कंप्यूटर की अवधारणा
Computer System Concept (कंप्यूटर की अवधारणा)
एक या एक से अधिक उद्देश्यों को प्राप्त करने के लिए कार्यरत इकाइयों के समूह को एक “System” कहते हैं| जैसे – Hospital एक System है जिसकी इकाइयां (units) Doctor, Nurse, Medical, Treatment, Operation, Peasant आदि हैं | इसी प्रकार Computer भी एक System के रूप में कार्य करता है जिसके निम्नलिखित भाग हैं|
- Hardware
- Software
- User

Hardware
Computer के वे भाग जिन्हें हम छु सकते है देख सकते है Hardware कहलाते हैं| जैसे-Keyboard, Mouse, Printer, Scanner, Monitor, C.P.U. etc.
Software
Computer के वे भाग जिन्हें हम छु नहीं सकते सिर्फ देख सकते हैं सॉफ्टवेयर (Software) कहलाते हैं| जैसे- MS Word, MS Excel, MS PowerPoint, Photoshop, PageMaker etc.
User
वे व्यक्ति जो Computer को चलाते है Operate करते है और Result को प्राप्त करते है, User कहलाते हैं|
कंप्यूटर का इतिहास और विकास
History and Development of Computer
(कंप्यूटर का इतिहास और विकास)
अगर आप कंप्यूटर के बारे में नए तरीके से जानना चाहते हैं तो आप नीचे दिए गए ऑडियो लेसन को जरुर सुने| यह ऑडियो हेमा सिंह सेंगर द्वारा हमारी वेबसाइट के लिए रिकॉर्ड किया गया है|
Abacus
Computer का इतिहास लगभग 3000 वर्ष पुराना है| जब चीन में एक calculation Machine Abacus का अविष्कार हुआ था यह एक Mechanical Device है जो आज भी चीन, जापान सहित एशिया के अनेक देशो में अंको की गणना के लिए काम आती थी| Abacus तारों का एक फ्रेम होता हैं इन तारो में बीड (पकी हुई मिट्टी के गोले) पिरोये रहते हैं प्रारंभ में Abacus को व्यापारी Calculation करने के काम में Use किया करते थे यह Machine अंको को जोड़ने, घटाने, गुणा करने तथा भाग देने के काम आती हैं|

Blase Pascal
शताब्दियों के बाद अनेक अन्य यांत्रिक मशीने अंकों की गणना के लिए विकसित की गई । 17 वी शताब्दी में फ्रांस के गणितज्ञ ब्लेज पास्कल (Baize Pascal) ने एक यांत्रिक अंकीय गणना यंत्र (Mechanical Digital Calculator) सन् 1645 में विकसित किया गया । इस मशीन को एंडिंग मशीन (Adding Machine) कहते थे, क्योकि यह केवल जोड़ या घटाव कर सकती थी । यह मशीन घड़ी और ओडोमीटर के सिद्धान्त पर कार्य करती थी । उसमें कई दाँतेयुक्त चकरियाँ (toothed wheels) लगी होती थी जो घूमती रहती थी चक्रियों के दाँतो पर 0 से 9 तक के अंक छपे रहते थे प्रत्येक चक्री का एक स्थानीय मान होता था जैसे –इकाई, दहाई, सैकड़ा आदि इसमें एक चक्री के घूमने के बाद दूसरी चक्री घूमती थी Blase Pascal की इस Adding Machine को Pascaline भी कहते हैं|

Jacquard’s Loom
सन् 1801 में फ्रांसीसी बुनकर (Weaver) जोसेफ जेकार्ड (Joseph Jacquard) ने कपड़े बुनने के ऐसे लूम (Loom) का अबिष्कार किया जो कपड़ो में डिजाईन (Design) या पैटर्न (Pattern) को कार्डबोर्ड के छिद्रयुक्त पंचकार्डो से नियंत्रित करता था | इस loom की विशेषता यह थी की यह कपडे के Pattern को Cardboard के छिद्र युक्त पंचकार्ड से नियंत्रित करता था पंचकार्ड पर चित्रों की उपस्थिति अथवा अनुपस्थिति द्वारा धागों को निर्देशित किया जाता था|

Charles Babbage
कप्यूटर के इतिहास में 19 वी शताब्दी को प्रारम्भिक समय का स्वर्णिम युग माना जाता है । अंग्रेज गणितज्ञ Charles Babbage ने एक यांत्रिक गणना मशीन (Mechanical Calculation Machine) विकसित करने की आवश्यकता तब महसूस की जब गणना के लिए बनी हुई सारणियों में Error आती थी चूँकि यह Tables हस्त निर्मित (Hand-set) थी इसलिए इसमें Error आ जाती थी |
चार्ल्स बैबेज ने सन् 1822 में एक मशीन का निर्माण किया जिसका व्यय ब्रिटिश सरकार ने वहन किया । उस मशीन का नाम डिफरेंस इंजिन (Difference Engine) रखा गया, इस मशीन में गियर और साफ्ट लगे थे । यह भाप से चलती थी । सन् 1833 में Charles Babbage ने Different Engine का विकसित रूप Analytical Engine तैयार किया जो बहुत ही शक्तिशाली मशीन थी | बैवेज का कम्प्यूटर के विकास में बहुत बड़ा योगदान रहा हैं । बैवेज का एनालिटिकल इंजिन आधुनिक कम्प्यूटर का आधार बना और यही कारण है कि चार्ल्स बैवेज को कमप्यूटर विज्ञान का जनक कहा जाता हैं |

Dr. Howard Aiken’s Mark-I
सन् 1940 में विद्युत यांत्रिक कम्प्यूटिंग (Electrometrical Computing) शिखर पर पहुँच चुकी थी ।IBM के चार शीर्ष इंजीनियरों व डॉ. हॉवर्ड आइकेन ने सन् 1944 में एक मशीन विकसित किया यह विश्व का सबसे पहला “विधुत यांत्रिक कंप्यूटर” था और इसका official Name– Automatic Sequence Controlled Calculator रखा गया। इसे हार्वर्ड विश्वविद्यालय को सन् 1944 के फरवरी माह में भेजा गया जो विश्वविद्यालय में 7 अगस्त 1944 को प्राप्त हुआ | इसी विश्वविद्यालय में इसका नाम मार्क- I पड़ा| यह 6 सेकंड में 1 गुणा व 12 सेकंड में 1 भाग कर सकता था|

A.B.C. (Atanasoff – Berry Computer)
सन् 1945 में एटानासोफ़ (Atanasoff) तथा क्लोफोर्ड बेरी (Clifford berry) ने एक इलेक्ट्रॉनिक मशीन का विकास किया जिसका नाम ए.बी.सी.(ABC) रखा गया| ABC शब्द Atanasoff Berry Computer का संक्षिप्त रूप हैं | ABC सबसे पहला इलेक्ट्रॉनिक डिजिटल कंप्यूटर (Electronic Digital Computer) था |


Top 10 Free Software Alternatives
Top 10 Free Software Alternatives
No one likes spending all that money on those high end software’s like Microsoft Office, Photoshop and Sony Vegas Pro, unless you have a company buying the licenses for you. Here are some of the best more affordable apps that will help you get the work done.
- GIMP (Free, for Windows, macOS, and Linux)
- Libre Office (Free, for Windows, macOS, and Linux)
- Inkscape (Free, for Windows, macOS, and Linux)
- Blender (Free, for Windows, macOS, and Linux)
- Avira (Free, for Windows) and Sophos (Free, for macOS)
- LMMS/Linux MultiMedia Studio (Free, for Windows, macOS, and Linux)
- VirtualBox (Free, for Windows, macOS, and Linux)
- DaVinci Resolve (Free, for Windows, and macOS)
- Linux (FREE OS)
- Google Drive (Free, web based)
Happy Dhanteras….

Happy Krishan Janmastami & Independence Day…
Nand Ghar Aanand Bhayo Jai Kanhaiya Lal ki…